






The Discovery
Our inspiration for this app came from insights gained through user research, which highlighted the lasting relevance of Hindu literature for today's youth. We also identified the challenges they often face when trying to access such content.
The Challenge
How might we provide Indian mythological content to urban youth so that they may easily engage with such narratives to destress, and gain positive learnings?
The Solution
The 'Narad' mobile app provides simplified Indian mythological content for the youth. Users can access short articles, videos, and games that entertain while also imparting ancient wisdom and knowledge. Additionally, a voice assistant provides the users with quick suggestions of relevant content.
My Role
My Role
Design research & synthesis
Wireframing
Visual design
Prototyping
Timeline
Oct - Dec 2022
Team
Anisha Jain
Saloni Mehta
Tools
Figma
Google Meet
Mentors
Process


Research
Exploring Indian Mythology & Folklore
Understanding the Audience
-
Through extensive secondary research and analysis of existing apps, we uncovered a vast market opportunity in Indian mythology & folklore.
-
To effectively summarize and categorize our insights, we created a mind map. This mind map served as a constant reference point during the app design process, helping us stay aligned with the vibrant themes of Indian mythology and folklore.
-
Additionally, we mapped out the different dimensions of consumption (see next slide). This exercise acted as a guide, shaping our research goals and survey questions to better address the needs of the target audience.



.png)
INITIAL ASSUMPTION
People in the age group 35-60 should be targeted as they are more religious.
Insights from Desk Research

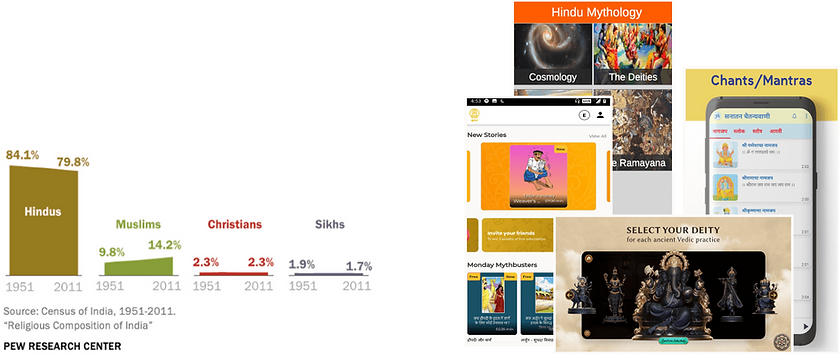
Hindus make up 79.8% of India's 1.2 billion people. 94% of the world's Hindus live in India.
We reviewed 10+ apps based on Indian mythology.
Apps released in 2020 have 100,000+ downloads, good ratings and many positive reviews.

TAKEAWAY
Apps based on Indian mythology have a huge market.
What's Out There?
We reviewed around 30 youtube channels, Instagram and facebook pages to understand the type of content and audience.


Understanding the Audience
Surprisingly, we observed higher activity from younger audiences on these pages. Using Hypeauditor, we analysed the authenticity of their followers, and the results indicated average to excellent scores. Additionally, we delved into articles to better comprehend the perspectives of urban youth regarding mythology.
“Religion is a tool just like the GPS. Spirituality is the destination.”
Vignesh Karthik, 25
“Youth today will be more devoted towards religion if they are provided with logical reasoning.”
Shinjini Kulkarni, 24
“It says that if the women of a house are left alone then their dharma becomes impure. The original Gita never said that!”
Shreya Dubey, 21
.png)
SHOULD THE APP BE TARGETED TOWARDS THE YOUTH?
To find out, we broadened the age group of our survey.
Research Goals
-
Identify age-wise interest in mythology and folklore.
-
Assess the perceived relevance of Indian mythology in current times.
-
Understand topic and format preferences.
-
Uncover challenges faced while consuming mythology.
-
Determine preference for meditation and chanting.
Survey
Tool
Google forms
Target Audience
Urban population, 18+
Duration
1 week
Participants
212 participants
Click here to view the Indian mythology survey form.
Insights from Survey
.png)


CHALLENGES FACED
-
Authenticity
-
Inaccessibility
-
Complexity (due to vocabulary, length, and characters)
Click here to view detailed survey insights.
Qualitative Research Overview
We conducted semi-structured interviews with some of the survey participants using an interview guide.
Target Audience
Urban population, 18+
Duration
1 week
Participants
3 Pilots
15 Participants
Mode
In person, Google meet

Define
Affinity Mapping
We created an affinity diagram to analyze and categorize our interview findings.
Reasons of consumption
Positivity | Peace | Life lessons | Knowledge of culture and history | Stories | Characters| Major part of Indian culture.
Click here to view the affinity diagram

TAKEAWAY
-
We were surprised by the interest and knowledge of the interview participants in the age group of 20-34.
-
These conversations also made us reconsider using the term ‘mythology’ in our app, since many people believe these stories are 'real' and not 'myth'.
Major Themes Identified Through Affinity Mapping
Inaccessibility
Users are not able to easily find specific information to meet their emotional needs.
“I don’t think we have the knowledge/ guidance to find specific answers. This might have been the reason the guru- shishya tradition was introduced.”
Life Lessons
Users turn to mythological stories and characters for life lessons.
“Whenever I face any challenges in my daily life, The Geeta and Ramayana have some teachings or sayings that fit in my day-to-day life.”
Complexity
Users struggle due to the complexity and vastness of mythology
“I don’t understand certain words. it’s too detailed, grandpa used to guide me.”
Feminist Lens
Women are disappointed by the lack of powerful female characters and perspective in Indian epics.
“I find myself challenging a lot of things. I feel connected to feminism, but it is not portrayed - a lot of importance is given to the male characters.”
Authenticity
Users are unsure about the authenticity of the content and translations.
“Not sure if the source is authentic. There are some YouTube channels I trust.”
Science & Logic
Users feel that there is logic behind most things and love such information.
“I think source of this complete universe is in Indian mythology. Any of your questions can be answered.”
Persona, Empathy & User Journey Mapping




PROBLEM STATEMENT
“Urban youth need a way to consume simplified Indian mythological content (as it helps them destress and gain positive learnings) .”

Ideation
Brainstorming
After affinity mapping, we engaged in an ideation-brainstorming activity to address each pain point and opportunity that emerged. We involved two additional designers in this activity for diverse insights and ideas.


User Flow
We developed user flows to design the most intuitive and efficient experience for our users to access the content. This process allowed us to identify the necessary screens to ensure a seamless and uninterrupted user experience.
Onboarding

Play game
Watch video based on mood
Card Sorting
We conducted a card sorting activity with 6 users to understand how they mentally organize information. This, along with the user flows, helped us create an information architecture aligned with our users’ mental models.


TAKEAWAY
-
Made us rethink certain terminologies. E.g: Use of word ‘Theme’ was confusing to participants.
-
Participants expected certain features to be at multiple places
Information Architecture
We devised the following information architecture to structure the content of the Narad mobile app.

Paper Wireframes
To translate our findings into a visual format, we started sketching screens on paper. We employed the "crazy 8's" activity to quickly generate various ways of representing the information on a screen. We engaged in discussions for each iteration to determine the best approach for presenting each feature of the app. We then combined the most effective elements from each sketch to create the final paper wireframes for each screen.


Design
Mood Board


Narad's moodboard is inspired by Indian mythology and natural elements. In Hinduism, the elements of nature are revered and worshipped. The ocean's blue represents divine reality beyond human comprehension. Surya, the sun deity, represents light and knowledge. The app's primary color is blue, which is intended to relax users, with hints of vibrant curious orange.
Final Screens



Onboarding & Landing Page
-
For a more personalized app experience, we've created onboarding screens that allow users to select their preferred topics and follow their favorite creators.
-
The landing page showcases daily quotes paired with articles, offering users daily reflections.
-
The 'For You' section curates content tailored to individual user preferences.
Voice Assistant
-
To support users in overcoming challenges encountered in their daily lives, we have added a Voice assistant to the home screen.
-
Functioning as a guru (mentor), this assistant offers guidance rooted in ancient wisdom, while also presenting articles and videos relevant to user inquiries.
Games
-
To make Indian mythology more accessible to users, we've designed engaging and educational games.
-
In 'Match the Cards,' players connect cards based on given missions. This interactive activity aids users in remembering characters and their connections, enhancing their grasp of complex mythological narratives.

Your Library
-
To foster a sense of ownership and help users revisit content, we have included a ‘your library’ section.
-
Users can create personal collections, highlight content, download content for offline viewing and view their content browsing history.
-
They can also add their personal thoughts by adding notes to saved stories.
Explore
-
Users can explore content based on their mood, collections, and creators.
-
Informed by insights garnered from interviews, we have created collections tailored to the inclinations of the youth demographic. Each collection would contain curated short stories and videos.

Stories
-
To enhance content accessibility, we've incorporated features that enable transition to light mode, adjustable font sizes, and the option to enjoy stories audibly through audio narration.
-
The stories are accompanied with a related 'Guess it!' game, designed to not only entertain but also educate.

Final Prototype
You can explore the Narad app through this Hi-Fi Prototype!
Future Scope
The following features can be added to make a more inclusive, educational, and engaging platform for all users:
-
Enhance accessibility by offering content in additional Indian languages, ensuring a wider reach
-
Stories of other Indian religions like Jainism, and Buddhism
-
Glossary on Mythology terms to make content easy to understand
-
Comment thread to clarify doubts from others
-
Encourage continuous learning by providing users with additional resources and external links related to the consumed content.
-
Keep users informed and engaged by sending regular email newsletters featuring new and interesting content
-
Add to queue feature to curate content consumption
What Did I Learn
-
Contrary to my initial assumption that this app should target older audiences, my research revealed a profound interest in mythology among the youth. This underscored the importance of research in creating user-focused products.
-
The qualitative research phase was very exciting, filled with new discoveries at each stage, and it offered valuable insights. Crafting neutral interview questions was challenging to prevent influencing user responses.
-
Embarking on my first UX project in Figma, I initially grappled with challenges in icon spacing and sizing. Consulting material design and learning from senior designers not only helped me overcome this hurdle but also emphasized the significance of seeking advice and learning from established practices to enhance my skills in the field.

